Son zamanlarda internette çeşitli sitelerin sayfalarının arkaplanlarını video haline getirdiklerini görüyoruz, örneğin;

Bu makalede bir web sayfasının arkaplanını video haline getireceğiz. Öncelikle yeni bir html sayfası oluşturalım;

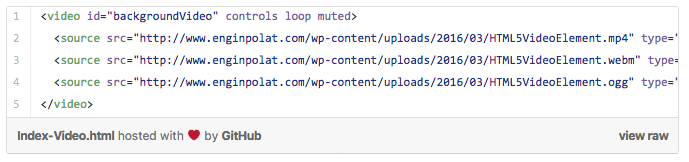
Sayfanın <body></body> taglarının arasına video elementimizi ekleyelim;

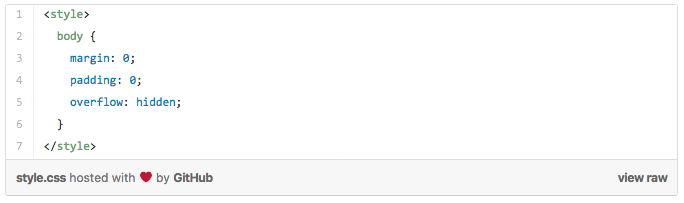
Artık sayfada video elementimiz gözükecek, hatta video sonuna kadar oynadıktan sonra başa dönecek ve sessiz başlatılacak, fakat istediğimiz gibi sayfanın arkaplanını henüz kaplamıyor. <head></head> elementi içerisine <style></style> elementi ekleyelim ve aşağıdaki stili tanımlayalım;

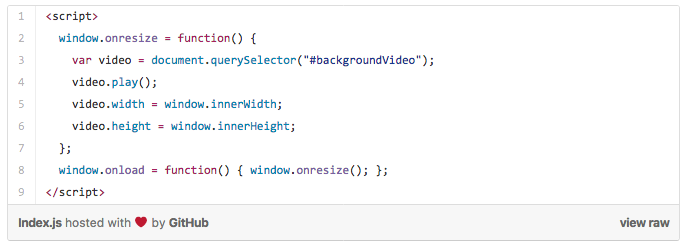
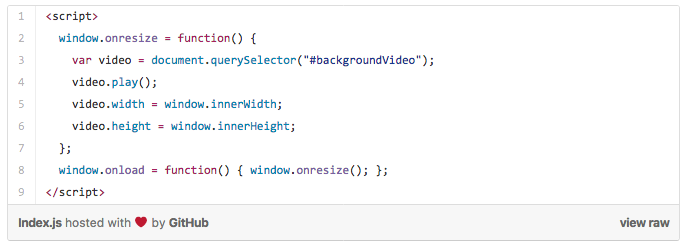
Son olarak <head></head> elementi içerisine <script></script> elementi aracılığıyla aşağıdaki javascript kodunu ekleyelim ve böylece tarayıcının boyutlandırıldığı durumlarda sayfanın arkaplan video’sunu sayfanın içine tam sığacak şekilde boyutlandıralım;

Bu durumda sayfamızın arkaplanında tam ekran video oynayacak, istersek sayfaya butonlar, menüler, başlıklar, yazı alanları, linkler ekleyebileceğiz.